Farben, Schriften, Bannermaße und Gestaltung deiner Akademie anpassen
Möchtest du deine Akademie an das Farbschema deiner Internetseite oder deine CI anpassen, hast du volle Freiheit in den Einstellungen unter Academy und Layout. Durch einen Klick auf das entsprechende Feld kannst du entweder manuell eine Farbe deines Geschmacks wählen oder du gibst den exakten Hex-Code deiner Farbe ein.
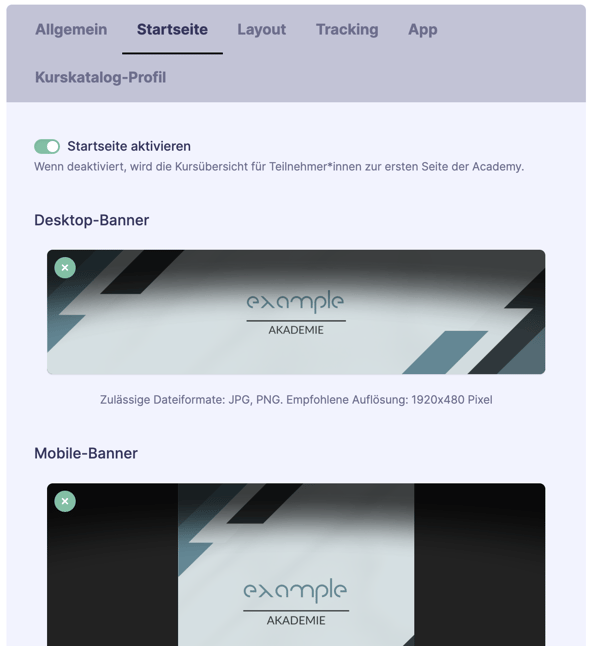
Startseite
In deinen Einstellungen

Unter dem Reiter Startseite kannst du jeweils einen Banner für die Desktopversion deiner Akademie und für die mobile Version hochladen. Es ist von Vorteil, wenn du dich an die Auflösungsempfehlungen hältst.
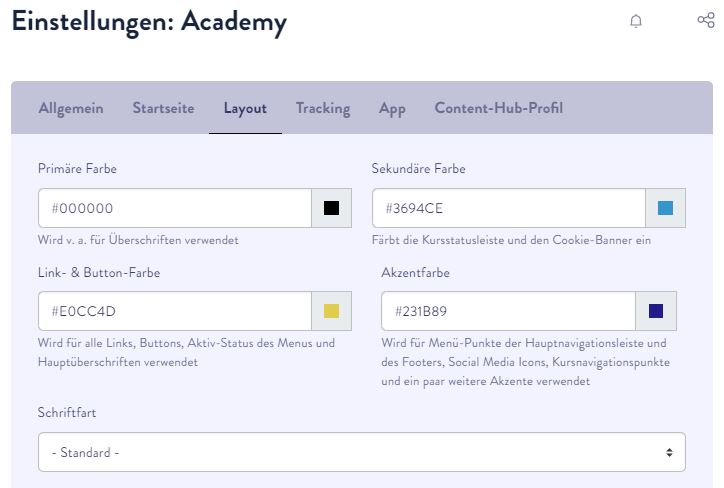
Akademie
Layout - Farbeinstellungen

Primäre Farbe
-
Titel deiner Kurse in den Kurs-Kacheln
-
Referentennamen
-
Kapitel-/ Lektionenpfad-Schrift in deinen Online-Kursen
Sekundäre Farbe
-
Sekundäre Navigationsleiste (innerhalb eines Kurses, wo der Fortschritt im Kurs steht, unter "Kurse", "Mein Konto" und "Abmelden")
-
Cookie-Banner
Link- & Button-Farbe
-
Hauptüberschrift der Akademie (Startseite)
-
Buttons in Kursen und Button auf Cookie-Banner
-
Kurs-Überschrift im Kurs selbst
-
Lektionsüberschriften
-
Sämtliche Hyperlinks in deiner Akademie
Akzentfarbe
-
Schrift der Hauptnavigationsleiste ("Kurse", "Mein Konto", "Abmelden")
-
Soziale Netzwerke-Buttons
- Kursnavigationspunkte
-
Link zum Impressum und zur Datenschutzerklärung
Schriftart
-
Sämtliche Texte deiner Akademie
Das Logo und das Icon deiner Akademie kannst du ebenfalls anpassen. Dafür lädst du die entsprechende Datei deines Logos hoch.